
Table des matières:
- Auteur Miles Stephen [email protected].
- Public 2023-12-15 23:36.
- Dernière modifié 2025-01-22 16:58.
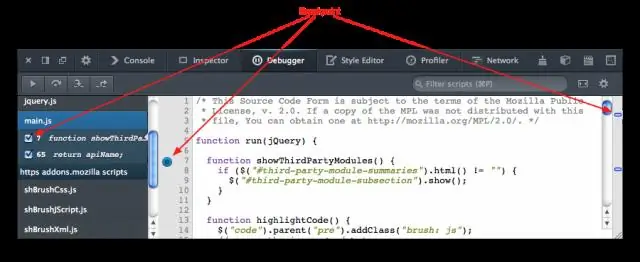
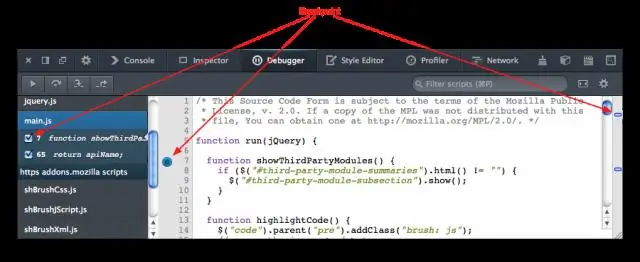
Pour définir un point d'arrêt conditionnel de ligne de code:
- Cliquez sur l'onglet Sources.
- Ouvrez le fichier contenant la ligne de code sur laquelle vous souhaitez effectuer une rupture.
- Allez la ligne de code.
- À gauche de la ligne de code se trouve la colonne du numéro de ligne.
- Sélectionner Ajouter un point d'arrêt conditionnel .
- Entrez votre état dans le dialogue.
En conséquence, comment mettez-vous en pause un chargement sur Google Chrome ?
Chrome DevTools: facilement pause sur le code JavaScript sans définir manuellement des points d'arrêt. Vous pouvez facilement pause exécution du script en cours avec ces raccourcis clavier: Mac: F8 ou Commande + Windows: F8 ou Contrôle +
Deuxièmement, comment utilisez-vous un point d'arrêt ? Définir des points d'arrêt dans le code source ensemble une point d'arrêt dans le code source, cliquez dans la marge la plus à gauche à côté d'une ligne de code. Vous pouvez également sélectionner la ligne et appuyer sur F9, sélectionner Debug > Toggle Point d'arrêt , ou cliquez avec le bouton droit et sélectionnez Point d'arrêt > Insérer point d'arrêt . Les point d'arrêt apparaît sous la forme d'un point rouge dans la marge de gauche.
A savoir aussi, qu'est-ce qu'un point d'arrêt conditionnel ?
UNE point d'arrêt conditionnel est déclenché en fonction d'une expression spécifiée évaluée sur un signal. Quand le point d'arrêt est déclenché, la simulation s'interrompt. Régler points d'arrêt conditionnels pour arrêter Simulation Stepper lorsqu'un état est rencontré.
Comment définir un point d'arrêt dans l'élément inspect?
Basé sur les événements Points d'arrêt Ou nous pouvons faire un clic droit et sélectionner Inspecter (Ctrl+Maj+I). Accédez à l'onglet Sources et développez Event Listener Points d'arrêt section. Nous pouvons trouver différents événements répertoriés dans la section comme le clavier, l'appareil, la souris, etc. Développez la case à cocher Souris et cochez la case Cliquer.
Conseillé:
Comment ajouter un point d'arrêt dans Visual Studio 2017 ?

Pour définir un point d'arrêt dans le code source, cliquez dans la marge la plus à gauche à côté d'une ligne de code. Vous pouvez également sélectionner la ligne et appuyer sur F9, sélectionner Déboguer > Basculer le point d'arrêt, ou cliquer avec le bouton droit et sélectionner Point d'arrêt > Insérer un point d'arrêt
Comment ajouter du texte dans une expression SSRS ?

À des fins de démonstration Ajouter une zone de texte au rapport SSRS, nous ajouterons une zone de texte à l'intérieur de la zone de rapport. Et pour ce faire, cliquez avec le bouton droit sur la zone du rapport et sélectionnez l'option Insérer, puis Zone de texte. Une fois que vous avez sélectionné l'option TextBox dans le menu contextuel, une nouvelle TextBox s'ajoutera à la zone de rapport
Comment définir un point d'arrêt conditionnel dans Intellij ?

Pour créer un point d'arrêt conditionnel, il suffit de cliquer avec le bouton droit sur le symbole du point d'arrêt et de saisir une condition. ** La condition est tout code Java ad hoc qui sera compilé dans le contexte du point d'arrêt et renverra un booléen. Je pourrais donc faire la 'Condition' i==15 alors le point d'arrêt ne devrait se déclencher que lorsque i est égal à 15
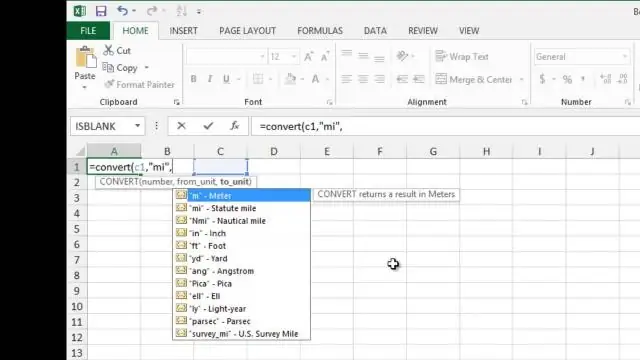
Comment ajouter des unités à un nombre dans Excel ?

Sélectionnez une cellule vide à côté de la première cellule de la liste de données et entrez cette formule =B2&'$' (B2 indique la cellule dont vous avez besoin de sa valeur et $ est l'unité à laquelle vous souhaitez ajouter) et appuyez sur la touche Entrée, puis faites glisser la poignée de remplissage automatique vers la plage
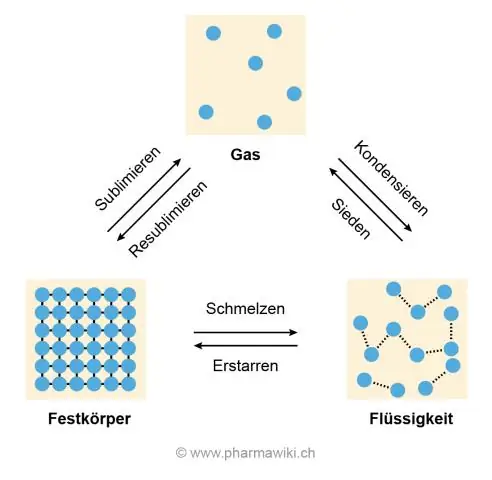
Pourquoi l'eau a-t-elle un point d'ébullition et un point de fusion élevés ?

La raison des températures de fusion et d'ébullition élevées est la liaison hydrogène entre les molécules d'eau qui les oblige à se coller les unes aux autres et à résister à la séparation, ce qui se produit lorsque la glace fond et que l'eau bout pour devenir un gaz
