
- Auteur Miles Stephen [email protected].
- Public 2023-12-15 23:36.
- Dernière modifié 2025-01-22 16:58.
Électron - Débogage . Nous avons deux processus qui exécutent notre application - le processus principal et le processus de rendu. Étant donné que le processus de rendu est celui qui est exécuté dans la fenêtre de notre navigateur, nous pouvons utiliser Chrome Devtools pour déboguer ce. Pour ouvrir DevTools, utilisez le raccourci "Ctrl+Maj+I" ou la touche.
De ce fait, comment déboguer une application électronique ?
Débogage le processus principal js applications, n'est pas entièrement pris en charge par Électron . Vous pouvez commencer votre Application électronique dans déboguer mode en utilisant le -- déboguer flag, qui activera par défaut la télécommande débogage sur le port 5858. Prise en charge limitée de l'utilisation de Node Inspector avec Électron est disponible dans la documentation officielle.
De plus, comment ouvrez-vous la console sur l'application électronique ?
- Dans votre dossier d'application npm install --save-dev electron-react-devtools.
- Ouvrez votre application électronique, cliquez sur (afficher/basculer les outils de développement). Dans l'onglet console, insérez le code suivant et appuyez sur Entrée: require('electron-react-devtools').install()
En tenant compte de cela, comment déboguez-vous l'application électronique dans le code VS ?
Débogage le processus principal Aller à la Déboguer afficher et sélectionner le ' Électron : configuration principale, puis appuyez sur F5 ou cliquez sur le bouton de lecture vert. Code VS devriez maintenant essayer de démarrer votre Application électronique , et votre point d'arrêt sur la ligne 16 dans main. js devrait être touché.
Comment mettre à jour mon application électronique ?
La façon la plus simple d'utiliser ce service est d'installer mettre à jour - électron - application , un nœud. js module préconfiguré pour une utilisation avec mettre à jour .electronjs.org. Par défaut, ce module vérifiera mises à jour à application démarrage, puis toutes les dix minutes. Quand un mettre à jour est trouvé, il sera automatiquement téléchargé en arrière-plan.
Conseillé:
Quelle sorte de particule est un électron ?

Les électrons appartiennent à la première génération de la famille des particules leptoniques et sont généralement considérés comme des particules élémentaires car ils n'ont pas de composants ou de sous-structure connus. L'électron a une masse qui est approximativement 1/1836 celle du proton
Qui a développé l'électron ?

Stoney Également demandé, qui a créé l'électron JS ? Pour faire simple, Electron JS est un framework d'exécution qui permet à l'utilisateur de créer des applications de suite bureautique avec HTML5, CSS et JavaScript. C'est un projet open source commencé par Cheng Zhao, ingénieur chez GitHub.
Quel type d'ion se forme lorsqu'un atome perd un électron ?

Les ions se forment lorsque les atomes perdent ou gagnent des électrons afin de respecter la règle de l'octet et d'avoir des couches d'électrons de valence externes complètes. Lorsqu'ils perdent des électrons, ils se chargent positivement et sont nommés cations. Lorsqu'ils gagnent des électrons, ils sont chargés négativement et sont nommés anions
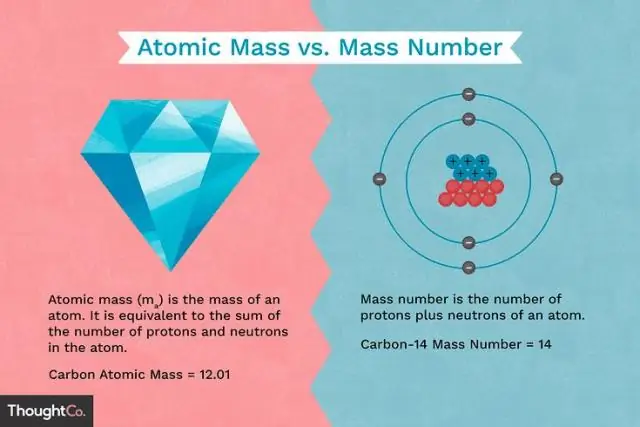
Quelle est la différence entre la masse d'un proton et la masse d'un électron ?

Les protons et les neutrons ont approximativement la même masse, mais ils sont tous les deux beaucoup plus massifs que les électrons (environ 2 000 fois plus massifs qu'un électron). La charge positive sur un proton est égale en amplitude à la charge négative sur un électron
Comment les composés organiques ont-ils obtenu leur nom ? Comment le mot est-il lié à sa signification ?

Comment le mot est-il lié à sa signification ? Les composés organiques tirent leur nom du nombre de liaisons carbone. Le mot est lié au sens car il concerne les liaisons des atomes de carbone dans les composés organiques
