
Table des matières:
- Auteur Miles Stephen [email protected].
- Public 2023-12-15 23:36.
- Dernière modifié 2025-01-22 16:58.
Avec Polymère . js , tu pouvez créez vos propres éléments HTML et composez-les en applications Web complètes et complexes qui sommes évolutif et maintenable. Il s'agit de créer de nouveaux éléments (c'est-à-dire personnalisés) qui pouvez ensuite être réutilisés dans vos pages HTML de manière déclarative, sans avoir besoin de connaître ou de comprendre leurs internes.
De même, qu'est-ce qu'un cadre polymère?
Polymère est une bibliothèque JavaScript open source permettant de créer des applications Web à l'aide de composants Web. La bibliothèque est développée par les développeurs et contributeurs de Google sur GitHub. Les principes de conception modernes sont mis en œuvre en tant que projet distinct à l'aide des principes de conception Material Design de Google.
De plus, le polymère Google est-il mort ? Polymère est morte , vive les composants Web ! Jusqu'à l'année dernière, vous ne pouviez pas afficher les composants Web sans mentionner Polymère . Polymère fournit un moyen simple de créer des éléments personnalisés pour vos applications Web.
à quoi sert le polymère Google ?
Polymère est une bibliothèque JavaScript utilisé pour création d'applications Web à l'aide de composants Web. Maintenant, vous pouvez considérer les composants Web comme des éléments réutilisables qui peuvent être utilisé dans pages Web ou applications Web. Cela signifie que vous pouvez également utilisation avec d'autres bibliothèques JavaScript.
Comment faire un projet polymère ?
Configurer un projet d'application de base
- Créez un répertoire pour votre projet d'application. application cd de l'application mkdir.
- Initialisez votre application. Polymer CLI vous pose quelques questions lors de la configuration de votre application.
- Sélectionnez polymère-2-application.
- Saisissez un nom pour votre application.
- Saisissez un nom pour l'élément principal de votre projet.
- Saisissez une description pour votre application.
Conseillé:
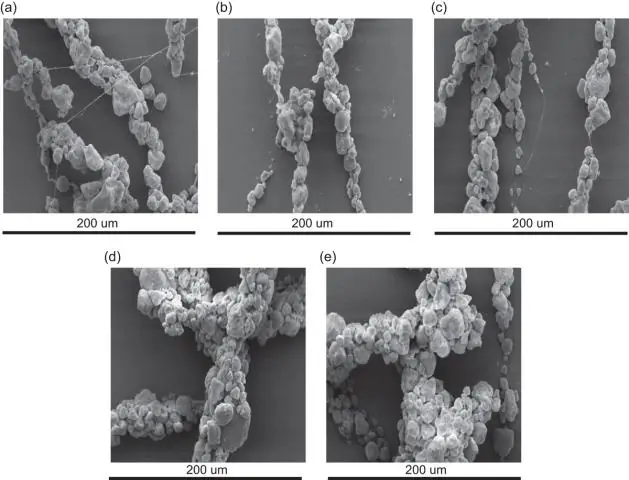
Qu'est-ce que le composite en polymère?

Un composite polymère est un matériau multiphase dans lequel des charges de renforcement sont intégrées à une matrice polymère, ce qui entraîne des propriétés mécaniques synergiques qui ne peuvent être obtenues à partir de l'un ou l'autre des composants [1]
Le PVC est-il un polymère réticulé ?

Polymère; PVC; réticulation; Greffage; FT-IR; Stabilité thermique. Le poly (chlorure de vinyle), c'est-à-dire le PVC, est l'un des polymères en vrac les plus polyvalents et le polymère de vinyle thermoplastique largement utilisé. En termes de revenus générés, le PVC est l'un des produits les plus précieux de l'industrie chimique
Quel polymère fait nos caractéristiques ?

Les polymères naturels ultimes sont l'acide désoxyribonucléique (ADN) et l'acide ribonucléique (ARN) qui définissent la vie. La soie d'araignée, les cheveux et la corne sont des polymères protéiques. L'amidon peut être un polymère tout comme la cellulose du bois
Comment fabrique-t-on des balles gonflables en polymère ?

Pour faire des balles en polymère rebondissantes, suivez ces étapes : Étiquetez une tasse « Solution de Borax » et l'autre « Mélange de balles ». Versez 2 cuillères à soupe d'eau tiède et 1/2 cuillère à café de poudre de borax dans la tasse portant la mention « Solution de borax ». Remuez le mélange pour dissoudre le borax. Ajouter du colorant alimentaire si désiré
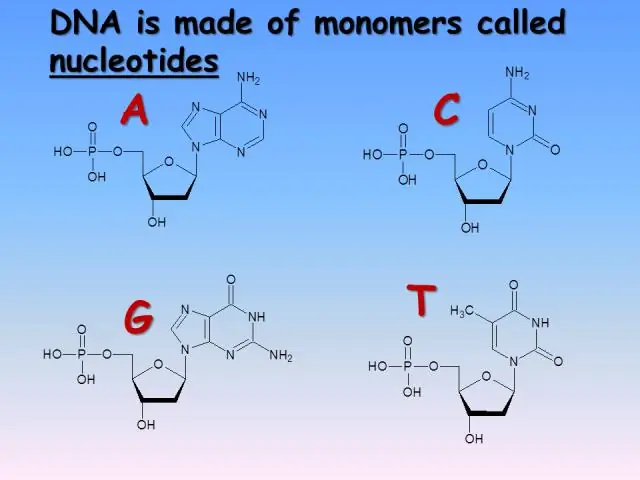
Comment s'appelle le polymère d'acides nucléiques ?

Ils sont composés de nucléotides, qui sont les monomères constitués de trois composants : un sucre à 5 carbones, un groupe phosphate et une base azotée. Si le sucre est un composé ribose, le polymère est l'ARN (acide ribonucléique); si le sucre est dérivé du ribose sous forme de désoxyribose, le polymère est l'ADN (acide désoxyribonucléique)
